接上篇keycloak 以客户端使用后如何以服务端的形式提供认证服务?如何为各个小系统提供认证服务?(话不多说继续看官方文档测试)
Keycloak 开源身份认证服务如何使用Docker搭建(一)
1,根据keycloak官方文档 安装vue及获取源码本地运行
官方文档地址:https://www.keycloak.org/securing-apps/vue
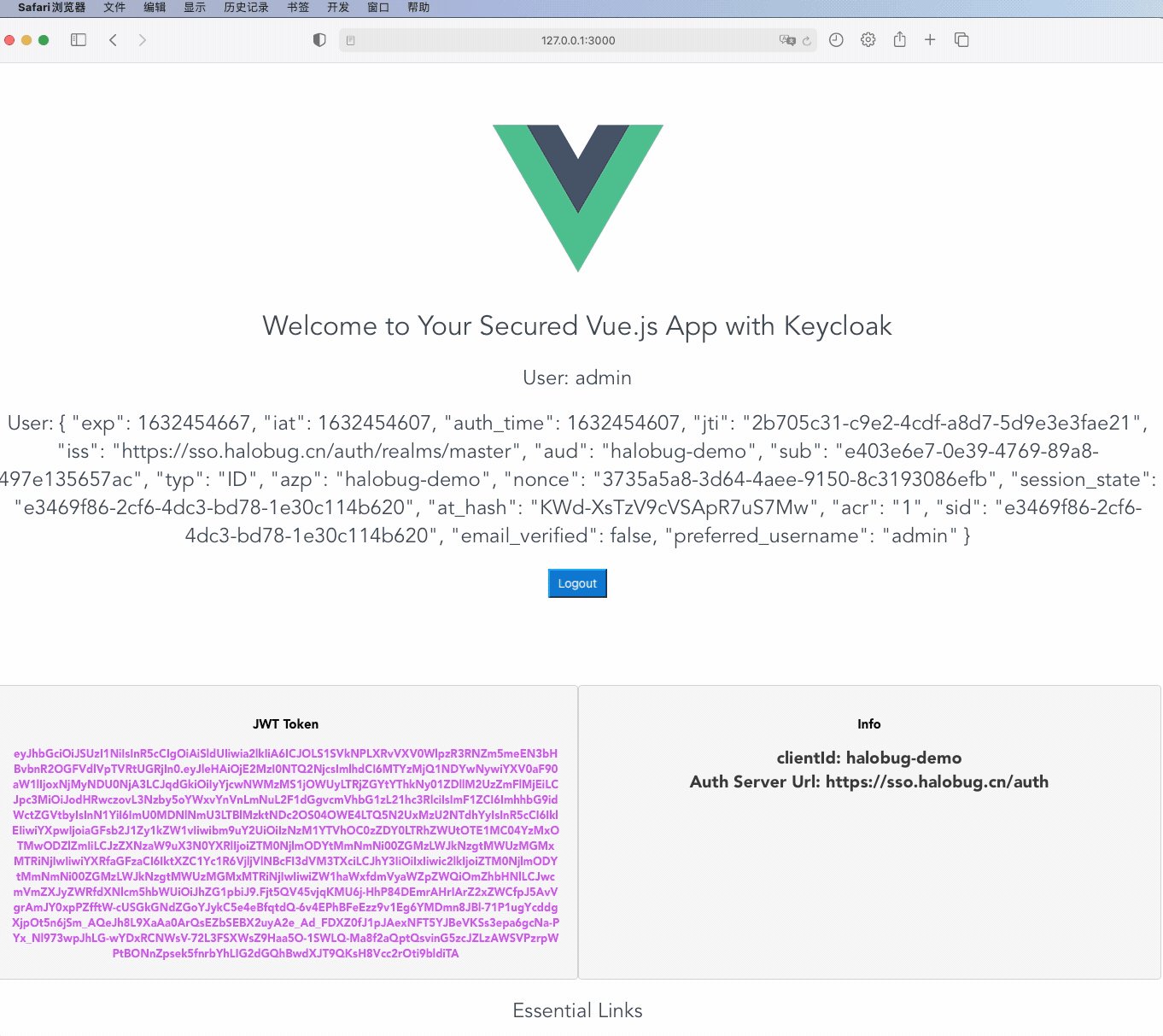
安装完成并启动后访问 http://127.0.0.1:3000
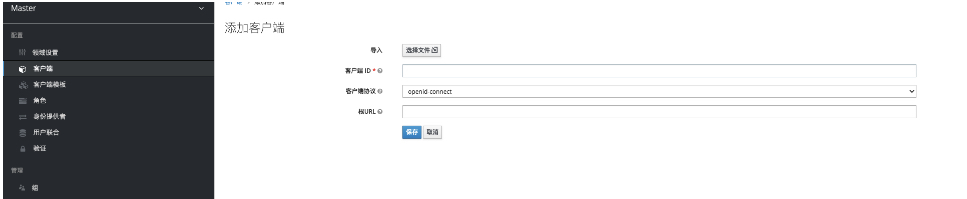
2,创建客户端ID
1,创建客户端ID

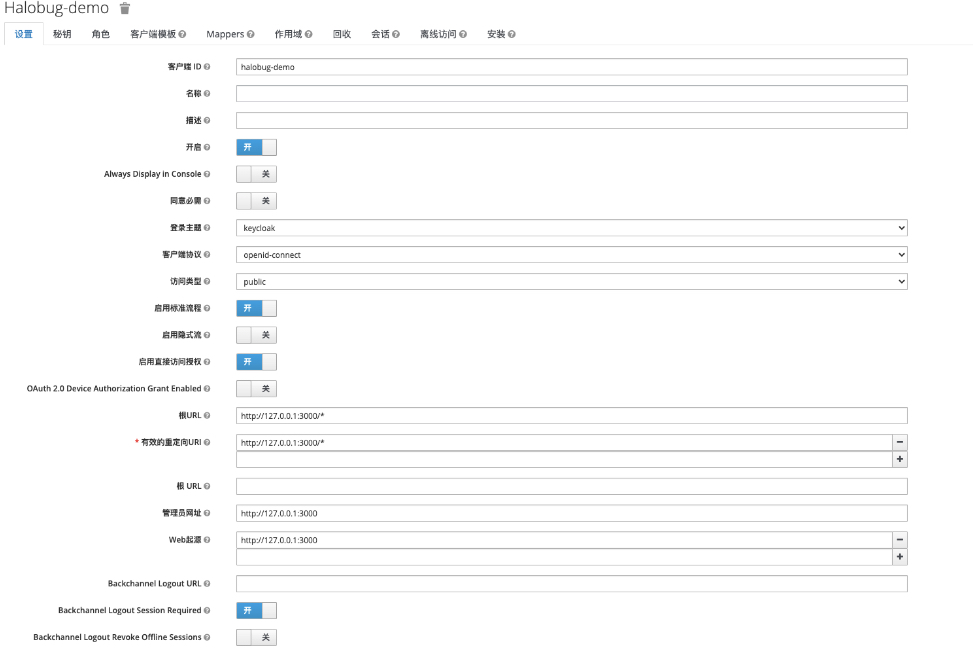
2,相关配置内容

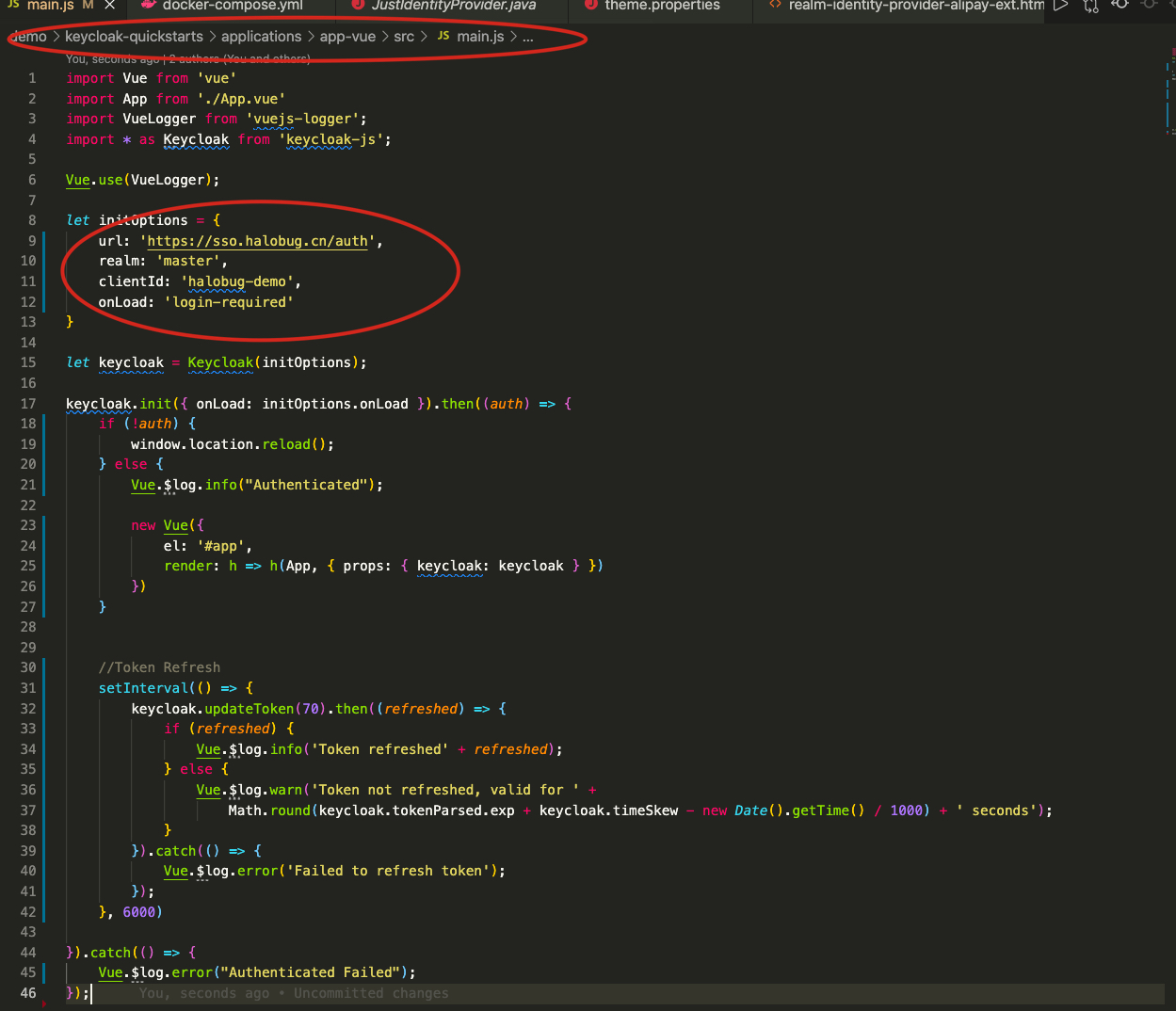
3,修改测试demo的配置
1path:keycloak-quickstarts/applications/app-vue/src/mian.js
2
3let initOptions = {
4 url: 'https://sso.halobug.cn/auth',
5 realm: 'master',// 可以选择添加不同的领域,这里使用默认的master
6 clientId: 'halobug-demo',//创建后的客户端ID
7 onLoad: 'login-required'
8}
9
如下图:

再次启动vue测试
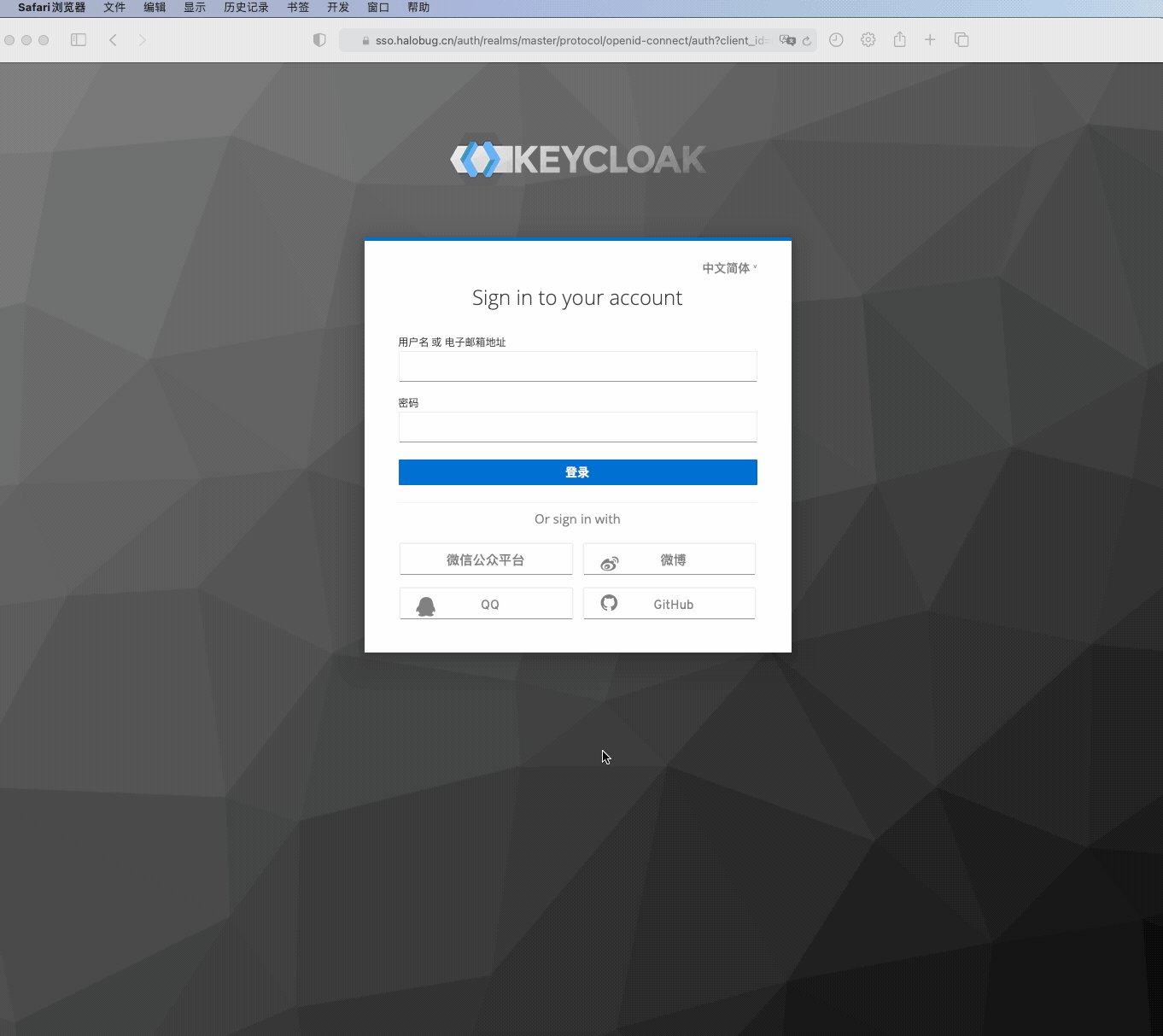
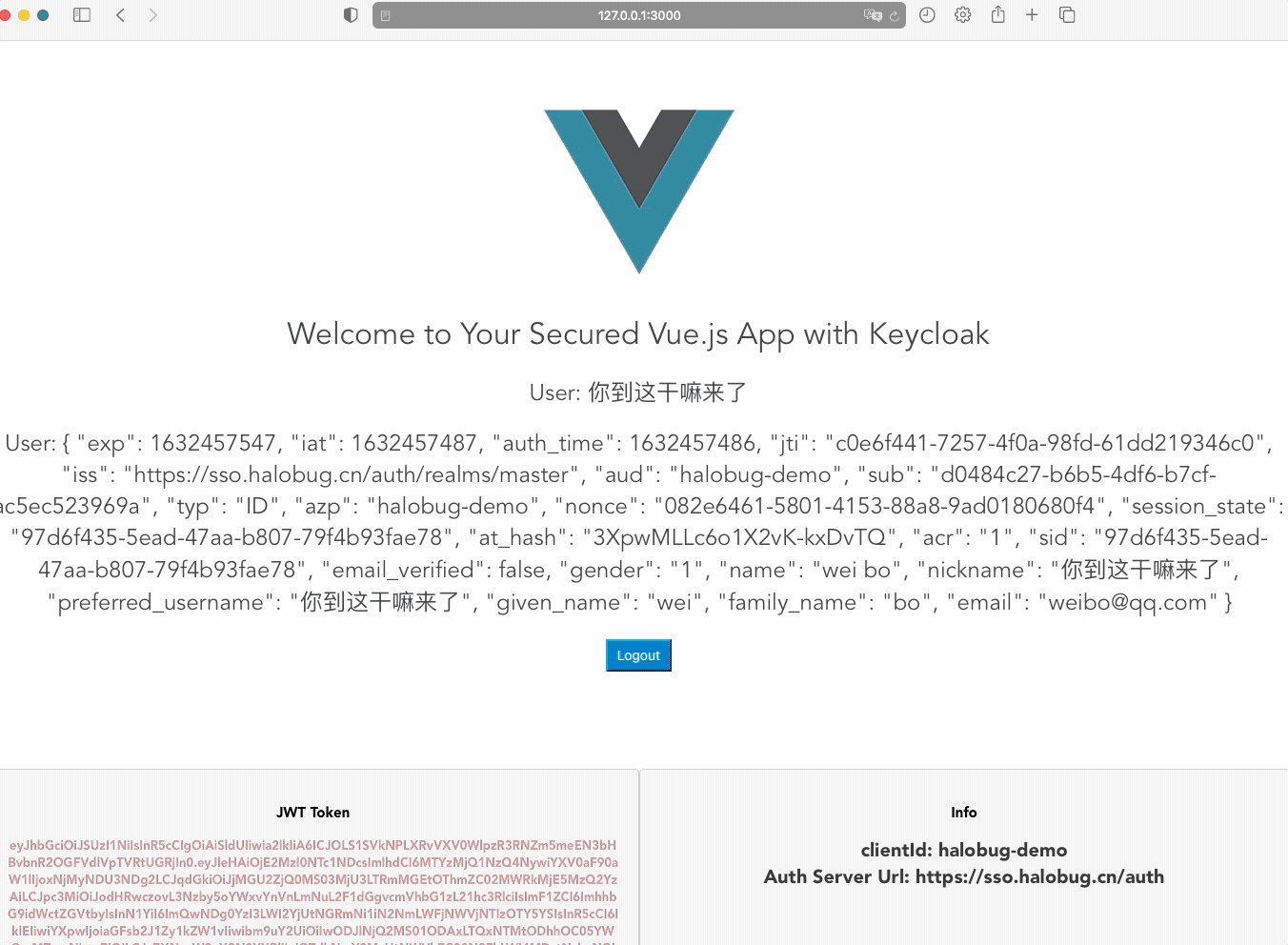
4,授权测试
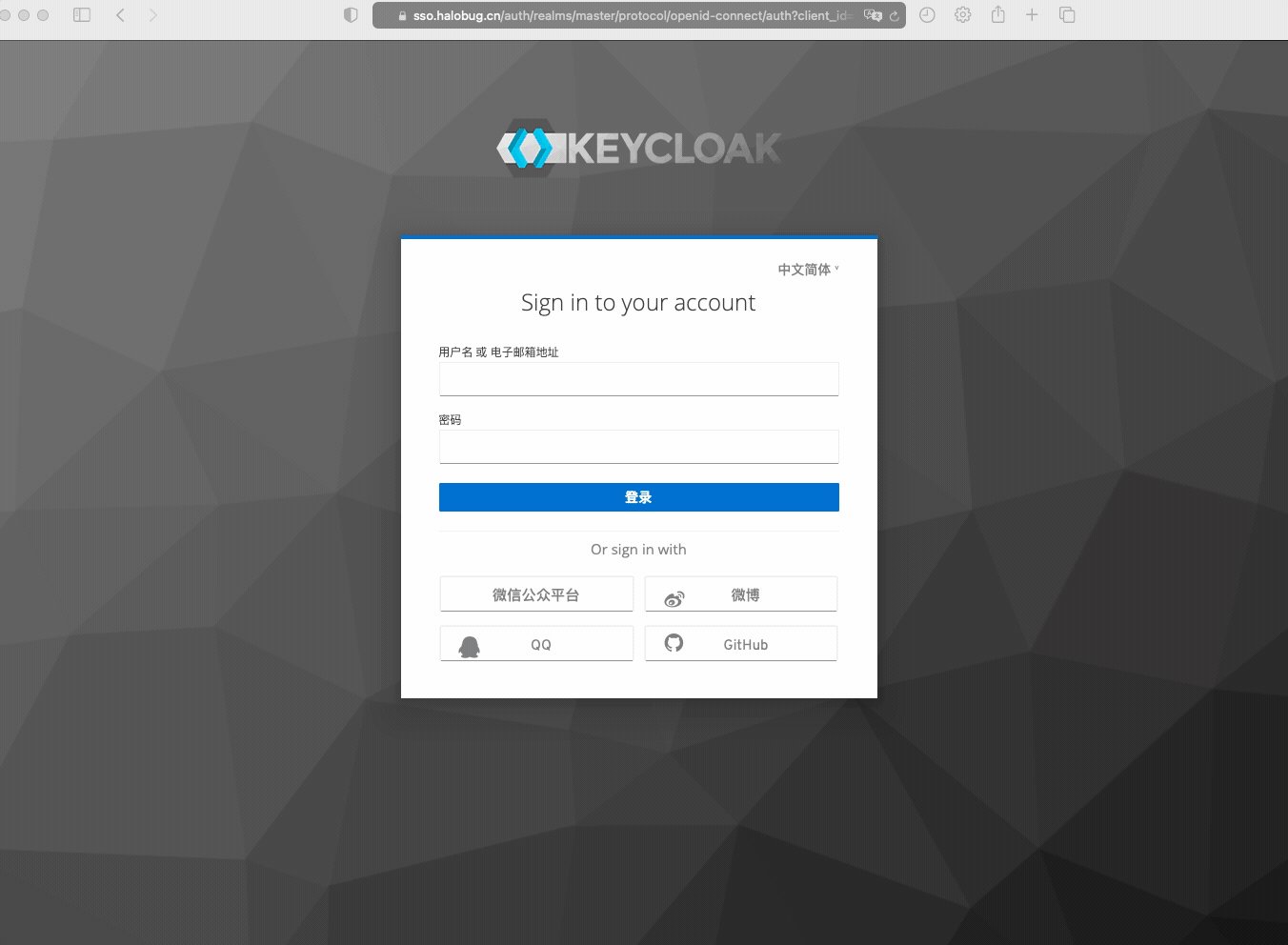
以上步骤成功后访问 http://127.0.0.1:3000 会默认跳转授权
如下图

到这里就完成了服务端的使用,看上边的动图发现授权页面多了微博,微信等这些扩展授权你会不会好奇是如何配置的(好奇就往下看吧)。
5,安装其他扩展授权(微信,QQ,微博等)
初始化安装后身份提供者仅有github,twrtter等,国内的一些网站授权并没有集成,在gihub上搜索后发现已经有同学开发了相关扩展并且可以顺利集成 https://github.com/halobug/keycloak-justauth
1,fork 一份源码到自己的仓库方便查找及修改;
2,下载源码到本地
3,映射容器内的主题到宿主机方便维护(新增主题)
第一篇的配置 Keycloak 开源身份认证服务如何使用Docker搭建(一)
3.1 容器根目录下创建app目录
1mkdir ./app
3.2 复制容器内的主题
1docker cp keycloakhalobugcn_keycloak_1(容器ID或容器名称):/opt/jboss/keycloak/themes ./app/.
3.3 将下载到的源码主题复制到 app/themes的工作目录下
1cp ./keycloak-justauth/temp/* ./app/themes/base/admin/resources/partials/
2
3cp -r ./keycloak-justauth/ui/font_iconfont ./app/themes/keycloak/common/resources/lib/
4
5cp ./keycloak-justauth/ui/theme.properties ./app/themes/keycloak/login/
6
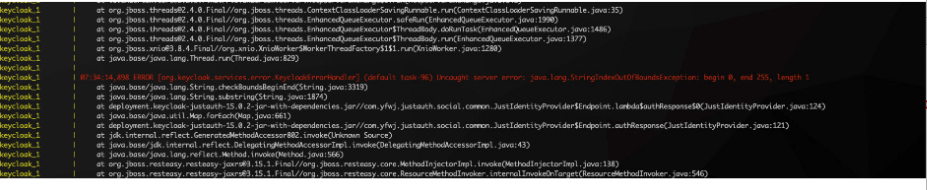
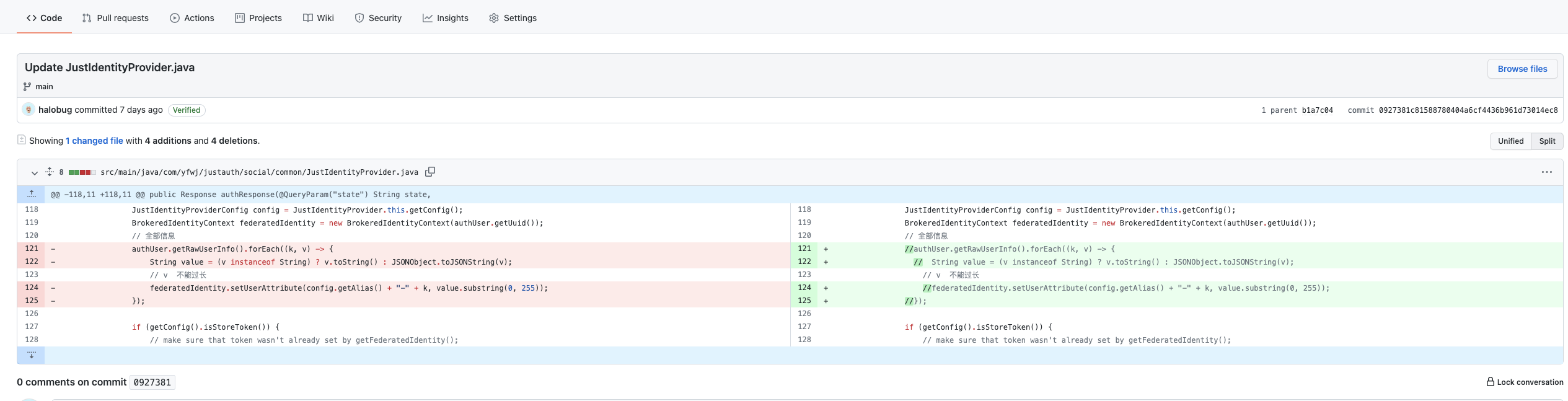
3.4 安装后本地测试中发现字符串溢出报错&修改代码(可以直接修改或直接使用我的仓库)
报错原因

修改后

提交代码后github会自动build出jar包
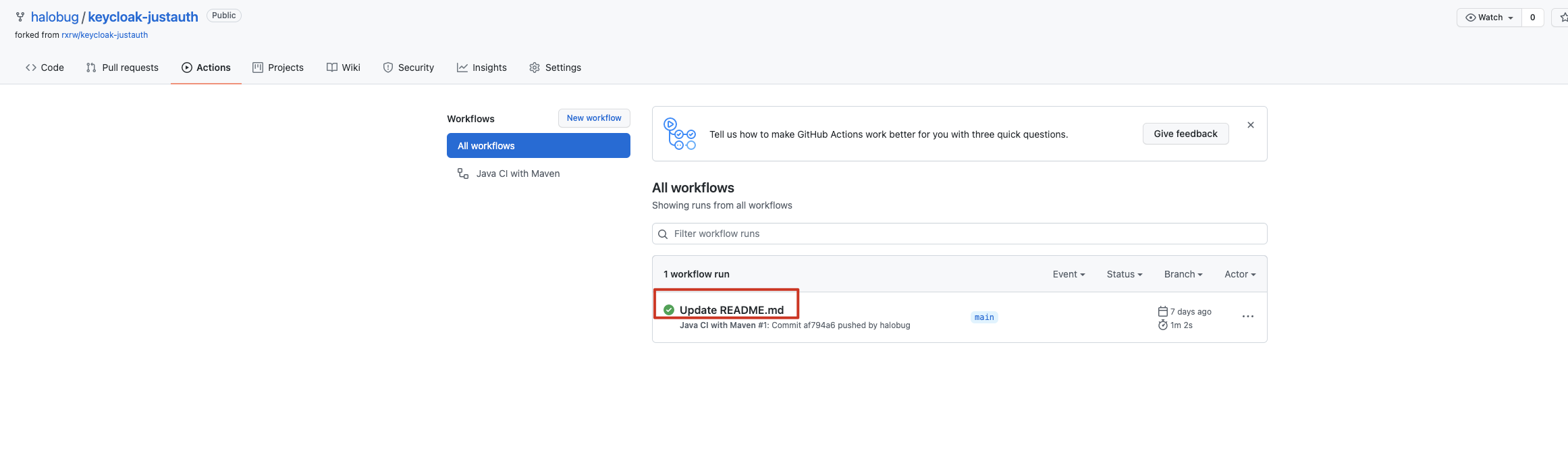
3.5 下载jar到本地
3.5.1

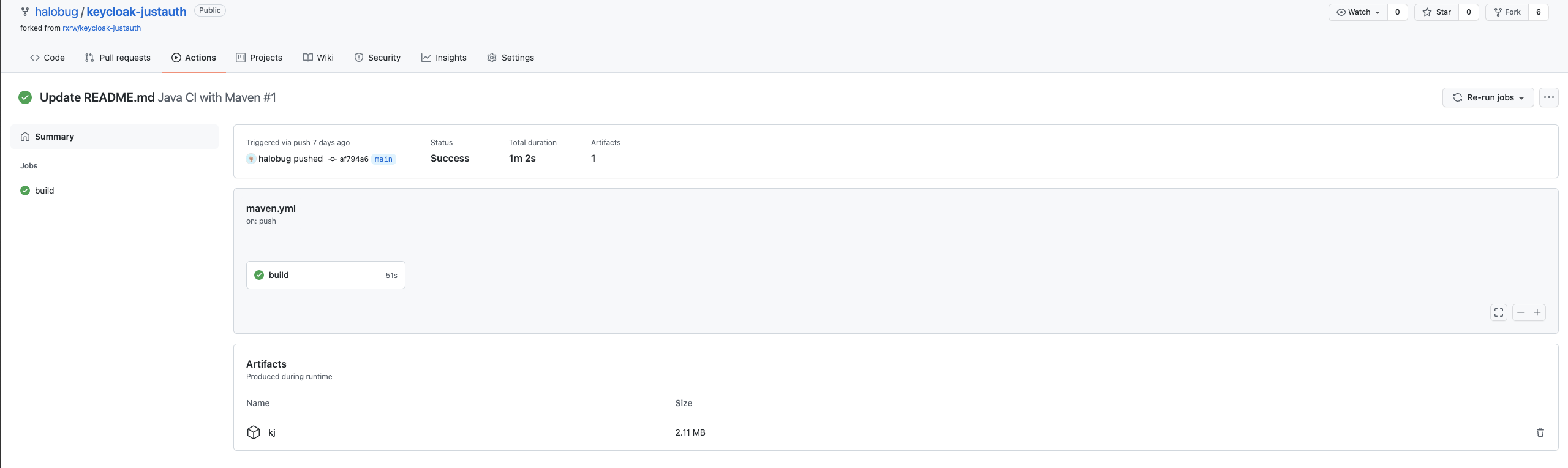
3.5.2

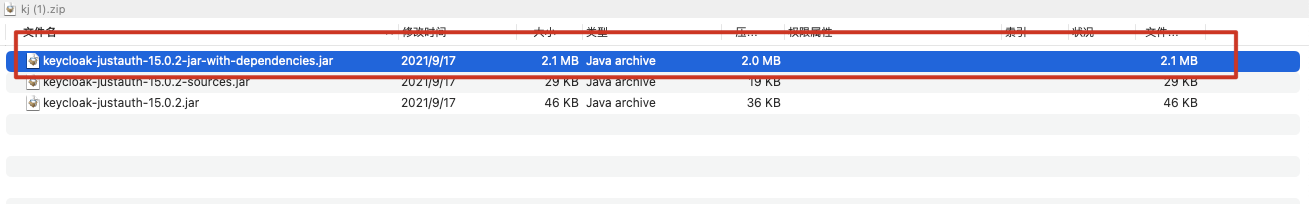
3.6 点击kj下载到本地 解压后使用 keycloak-justauth-15.0.2-jar-with-dependencies.jar

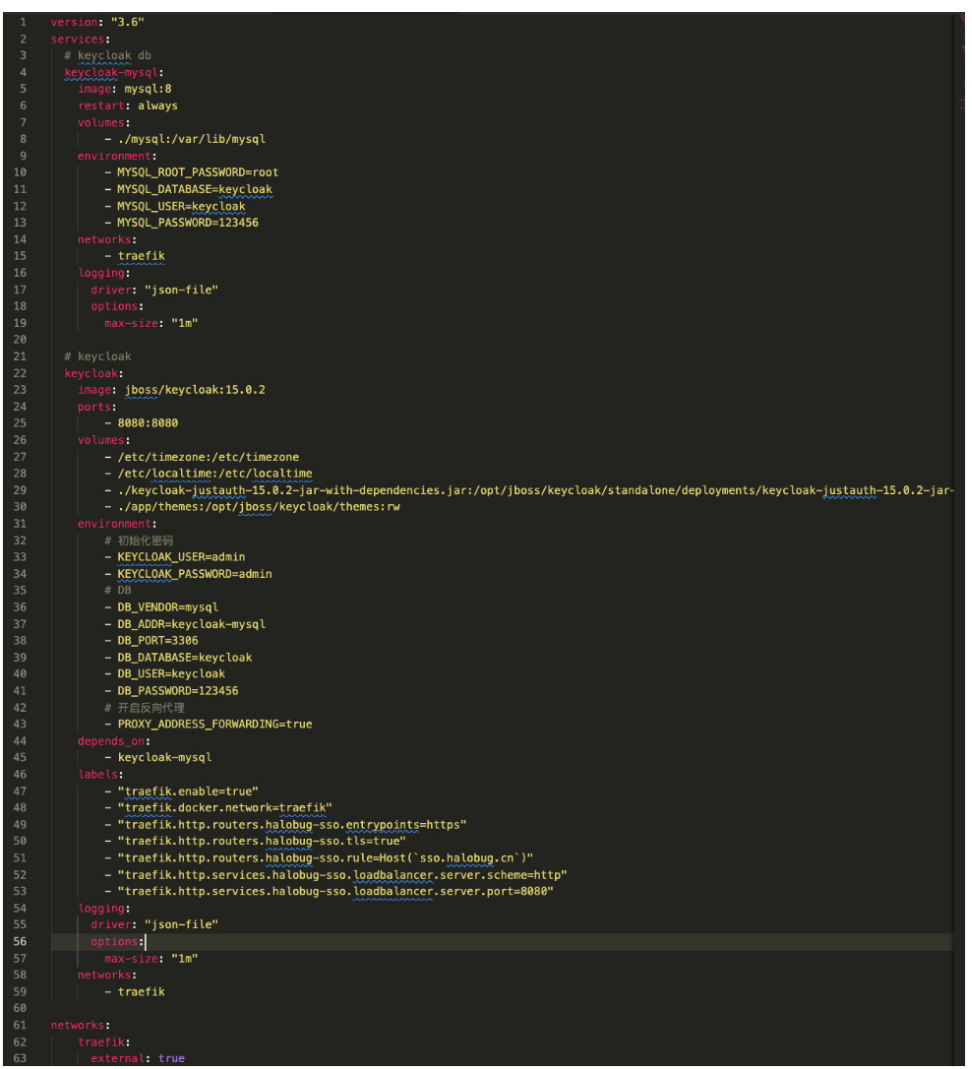
3.7 修改docker-compose 映射主题以及jar包
1 keycloak:
2 volumes:
3 - ./keycloak-justauth-15.0.2-jar-with-dependencies.jar:/opt/jboss/keycloak/standalone/deployments/keycloak-justauth-15.0.2-jar-with-dependencies.jar:rw
4 - ./app/themes:/opt/jboss/keycloak/themes:rw
完整配置图

3.8 重新启动容器
1docker-compose down && docker-comoose up -d
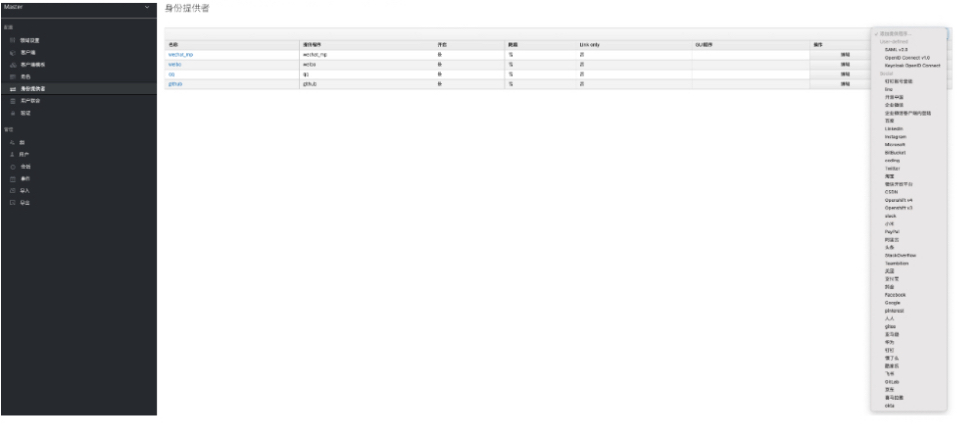
继续访问服务->身份提供者列表出现了很多授权三方(一一测试吧)

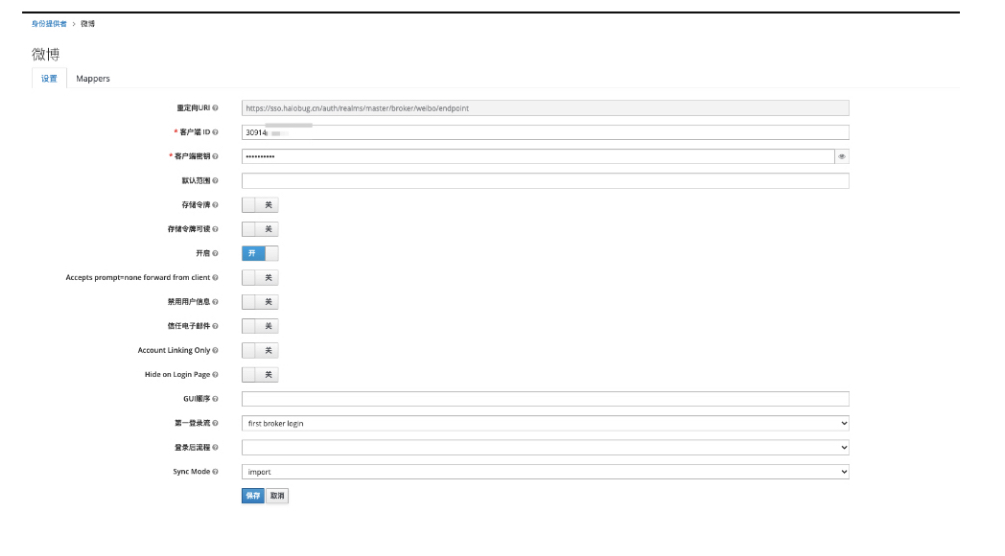
以微博为例的配置(客户端ID,密钥需要自己去微博开发者平台申请 https://open.weibo.com/connect)

微博授权的流程图(约5秒)

以上测试均为本地,没有隐私内容。