Hugo 是什么 ?
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。了解更多点击原文
为什么选择Hugo ?
刚开始写内容之前,选择的是fastadmin 搭建的博客系统,框架运行需要(nginx,mysql,后台,前台),随后部署在云机器上(1核2G)+ 1M带宽,访问时候加载了大量的静态文件,体验非常差,性能就不要提了,在尝试使用1个月之后就下线了,不要问为什么不扩容,因为没钱!系统下线,机器留着。
fastadmin下线后,除了博客这个需求、还有记笔记之类的需求,就选择了有道云笔记,手动将博客迁移至有道云。之后发布的内容会分享链接到小伙伴的群里供查阅。如果文档上有图片之类的需求,就要单独续费VIP了,之后开通了会员每个月18RMB。还可以接受嘛。
作为技术同学,还是非常希望有自己的个人站点,于是又起了搭建博客的念头。
Hugo 依靠Go语言进行开发,生成静态html非常快,我选择hugo的主要原因:
1 1,主题好看。
2
3 2,支持Macdown。
4
5 3,生成的页面速度为秒级。
6
7 4,生成的静态文件可以托管在各大平台(绑定域名即可访问)。
1,Mac 安装 Hugo & 基本使用
1 brew install hugo
1.1,创建站点
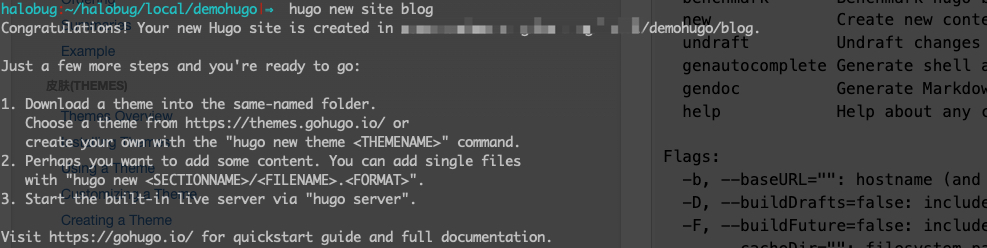
1 hugo new site blog(自定义名称)
执行成功后

1.2,运行站点
进入目录
1 cd ./blog
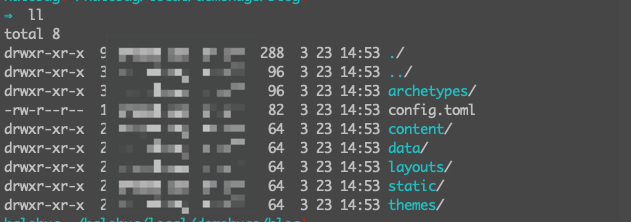
进入目录后查看站点结构(如下图)

运行
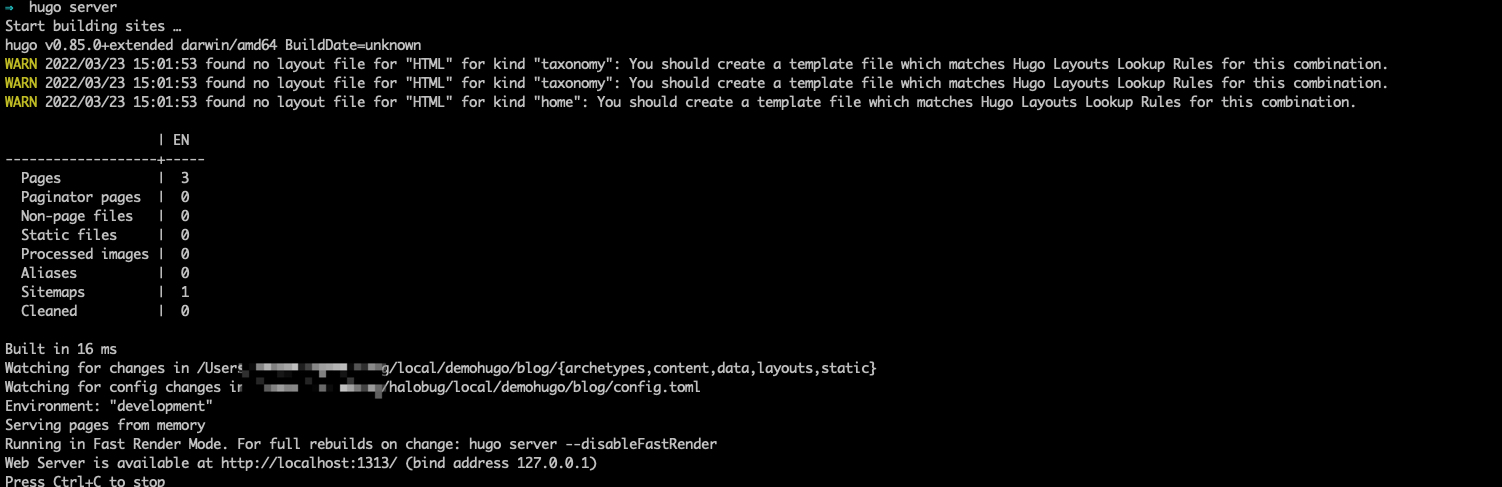
1hugo server

浏览器访问1313端口的地址(如下图)

2,安装Hugo主题
我选择的是HBS(Hugo Bootstrap),其它安装方式可参考这里,安装这个主题的前置条件有git,Hugo0.84.0,npm,Go,请自行安装。原主题的Github地址
新建站点安装:
1git init
2
3git submodule add https://github.com/razonyang/hugo-theme-bootstrap
4themes/hugo-theme-bootstrap
5
6cp -a themes/hugo-theme-bootstrap/exampleSite/* .
7
8hugo mod npm pack
9
10npm install
11
12hugo server
13
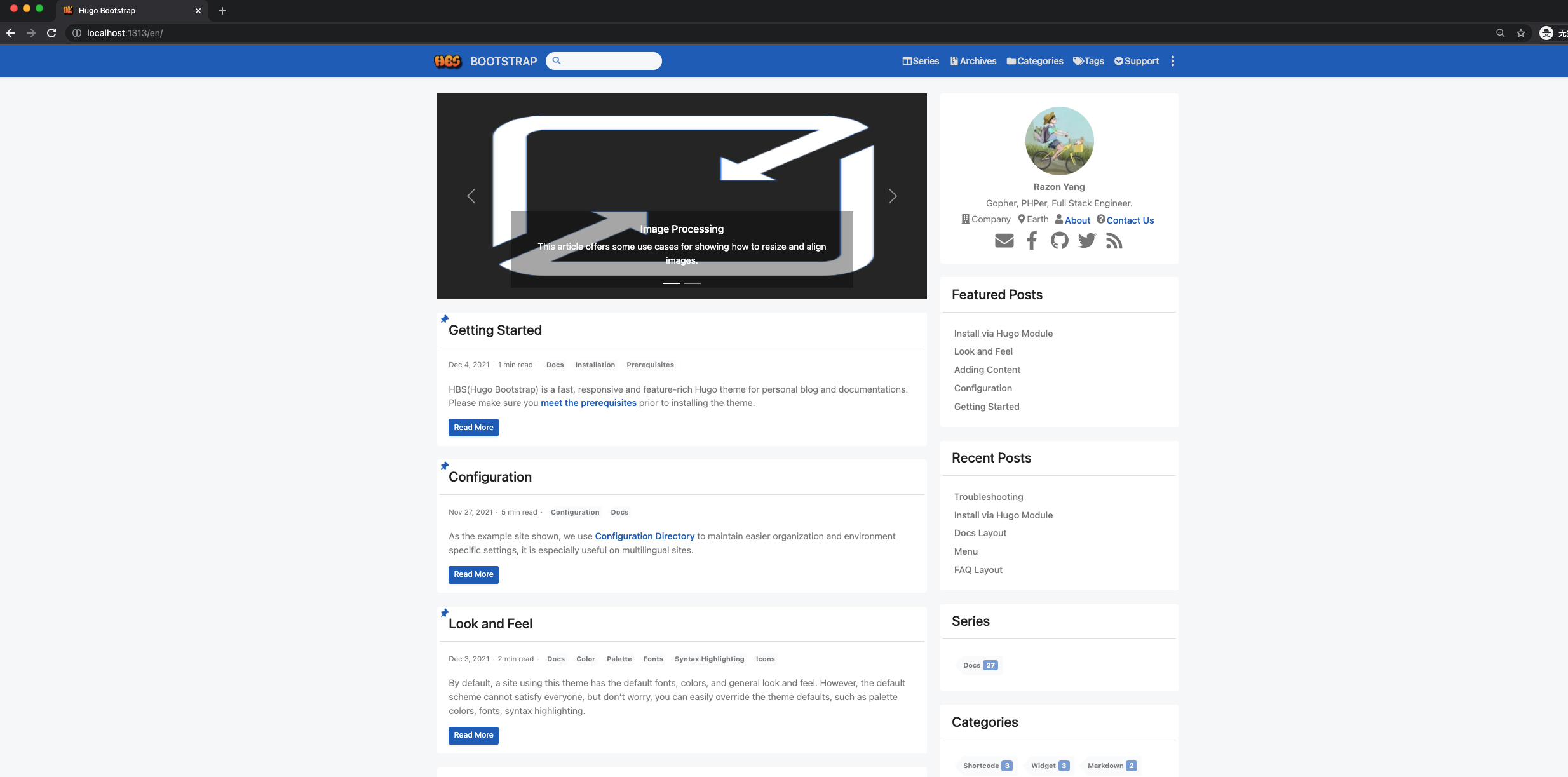
以上命令执行成功后,浏览器刷新后得到下图内容,到此安装hugo+安装主题成功!

这个主题有很多我不需要的所以删除了很多内容diff代码

到此Mac 上安装hugo完成。
3,Docker运行Hugo
3.1 制作Dockerfile
1 #安装hugo 主题相关依赖 NPM
2
3 FROM node:16.2.0 as node_modules
4
5 LABEL MAINTAINER halobug<halobug.cn@gmail.com>
6
7 ENV LANG en_US.UTF-8
8
9 ENV LANGUAGE en_US.UTF-8
10
11 ENV LC_ALL=en_US.UTF-8
12
13 RUN echo "Asia/Shanghai" > /etc/timezone
14
15 WORKDIR /app
16
17 COPY ./blog/package.json /app
18
19 RUN npm i --registry=https://registry.npm.taobao.org
20
21 #build hugo 生成静态文件
22
23 FROM klakegg/hugo:0.85.0 as hugo
24
25 WORKDIR /src
26
27 COPY ./blog/ /src/
28
29 COPY --from=node_modules /app/node_modules /src/node_modules
30
31 # 生成静态文件
32 RUN hugo
33
34 # nginx web 服务器
35 FROM nginx:1.19.7-alpine
36
37 RUN rm -rf /usr/share/nginx/html/*
38
39 COPY --from=hugo /src/public /usr/share/nginx/html
40
3.2 build docker 镜像
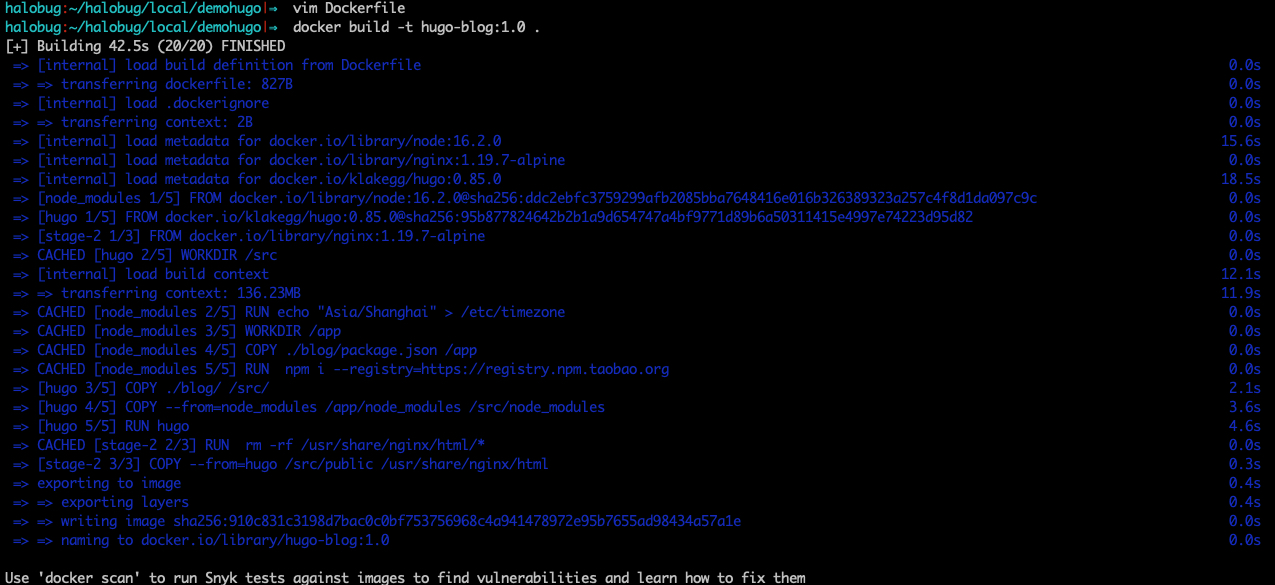
1 docker build -t hugo-blog:1.0 .
build 成功后截图

3.3 使用容器运行Hugo生成的静态文件
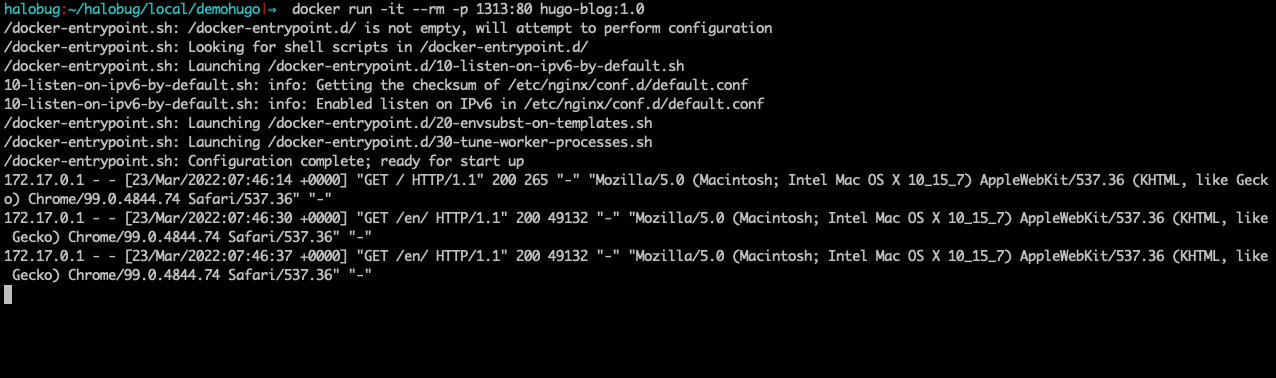
1 docker run -it --rm -p 1313:80 hugo-blog:1.0

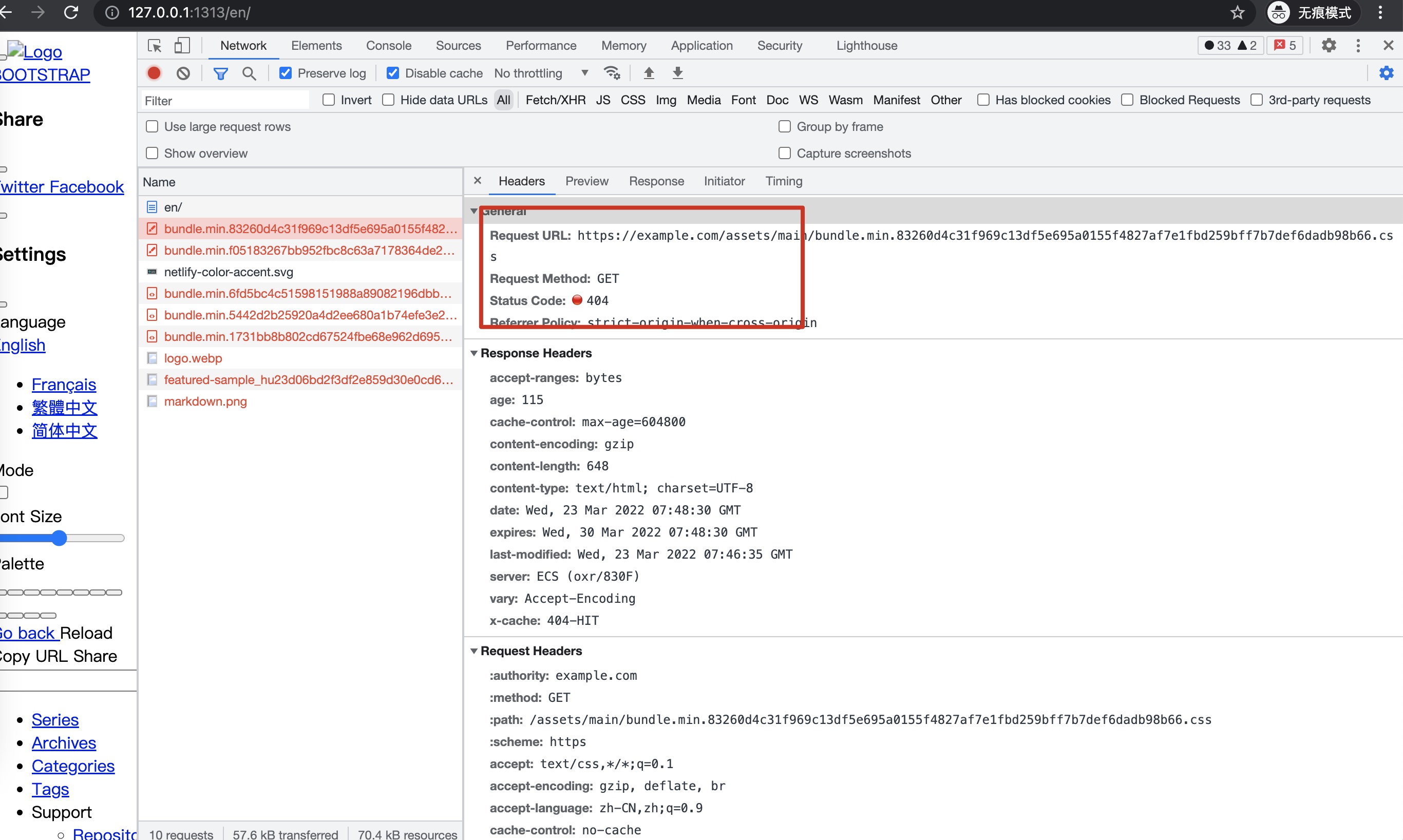
浏览器访问 http://127.0.0.1:1313

查了下文档,打包后会使用baseUrl配置的地址

3.4 修改 config.toml 的baseURL 配置
1文件路径 :blog/config/_default/config.toml
2改为 :baseUrl = "/"
重新执行 3.2 和 3.3
nginx 运行hugo静态文件到此成功。

如果部署到服务器直接使用build后的镜像 或者在服务器上重新build(自行安装docker)
4,书写文章
1hugo new posts/new-post/index.md
更多用法,请参考官方文档。